最高に便利なソースコードハイライト Highlighting Code Block
このブログを作ってすぐ、さっきPHPの記事を書いていて困ったのがソースコードハイライトでした。WordPressにソースコードを載せるとき、ソースコードハイライトは必須です。いろいろ調べてみて最終的に決めたのが表題の「Highlighting Code Block」でした。
使用できる言語
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
多くの言語をサポートしてますね。
インストール方法
WordPress管理画面→「プラグイン」→「新規追加」
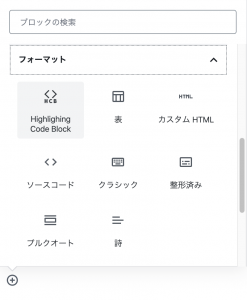
「Highlighting Code Block」で検索すると、下のような画面が出てきます。(僕はもうインストールしたので、インストール後の表示になっています)

これです。
有効化したら、投稿を作成するときに、
ブロック→「フォーマット」→「Highlighting Code Block」を選ぶとコードを書けるようになります。


すばらしく便利ですね。
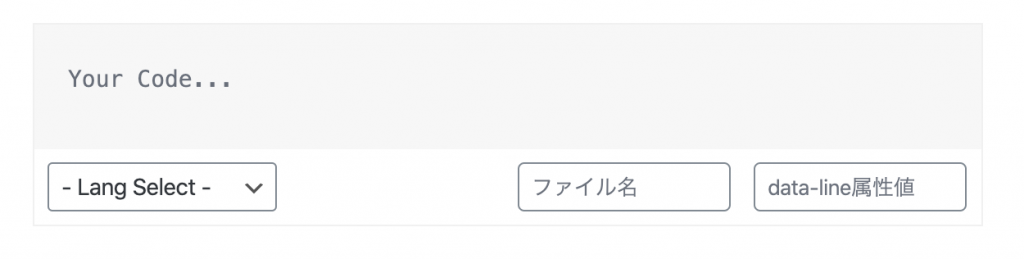
せっかくですのでいろいろ書いてみます。内容は適当です。
右上の方に言語やファイル名が入るので、見る側も迷わなくていいですね。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テスト</title>
</head>
<body>
<div class="wrapper">
<article>
<img src="img/example.jpg" alt="example">
<p>
Lorem ipsum dolor sit amet, consectetur.
</p>
</article>
</div>
</body>
</html>header {
width: 100%;
padding: 0 40px;
background: #3f3f3f;
}
header .title {
color: rgba( 0, 10, 20, .8 );
}let test = {
a: 1,
b: 'string',
c: [ 'd', 'e', 'f' ],
}
$(function(){
$('.title').addClass('active');
});<?php
$test = array( 1, 3, 5 );
print_r( $test );
foreach( $test as $val ){
echo $val;
}
?>CREATE TABLE `users` (
`id` INT(11),
`name` VARCHAR(40),
`age` INT(11)
);
-- INSERT文でusersテーブルのレコードを作成
INSERT INTO users(id,name,age) VALUES('1','山田','15');
INSERT INTO users(id,name,age) VALUES('2','吉岡','18');
INSERT INTO users(id,name,age) VALUES('3','上村','22');
INSERT INTO users(id,name,age) VALUES('4','富永','26');
INSERT INTO users(id,name,age) VALUES('5','伊集院','16');とりあえずWeb関係の言語で書いてみました。
どれも綺麗に表示されてますね。
なにか理由がない限りはこのサイトでも使っていこうと思っています。

