超簡単にGoogleマップをWebサイトに埋め込む方法【2020年版】

Googleマップをサイトに埋め込みたいんだけど、プログラムとか、難しい操作はわからない…。一番簡単にGoogleマップを埋め込む方法は?
Googleマップって便利ですよね。これが登場した時は本当に革命的でした。今では大手のWebサイトやサービスなどでも当たり前の様に使われています。
このGoogleマップをWebサイト・ホームページに表示させる事ができます。何年も前からこの仕組みはありましたが、何度か方法が変更されているので、最新の情報で書いていきたいと思います。
この記事ではこんなことが分かります。
- 一番簡単にGoogleマップをサイトに表示する方法
- 目的地へのルートを表示する方法
- Googleマップへのリンクを埋め込む方法
というわけで、早速始めていきましょう。
目次
WebサイトにGoogleマップを表示させる
地図として表示する
Googleマップを簡単にWebサイトへ埋め込む方法は主に2通りあります。そのうちの一つが地図としてサイトに埋め込む方法です。
みなさんもWebサイト上で動かせるGoogleマップを見たことがあると思います。その埋め込み方法をこれから解説していきます。方法は簡単2ステップです。
- Googleマップで目的地をスポットする
- HTMLとして書き出す
すごくシンプルですが、各項目について画像を入れつつ解説していきます。
Googleマップで目的地をスポットする
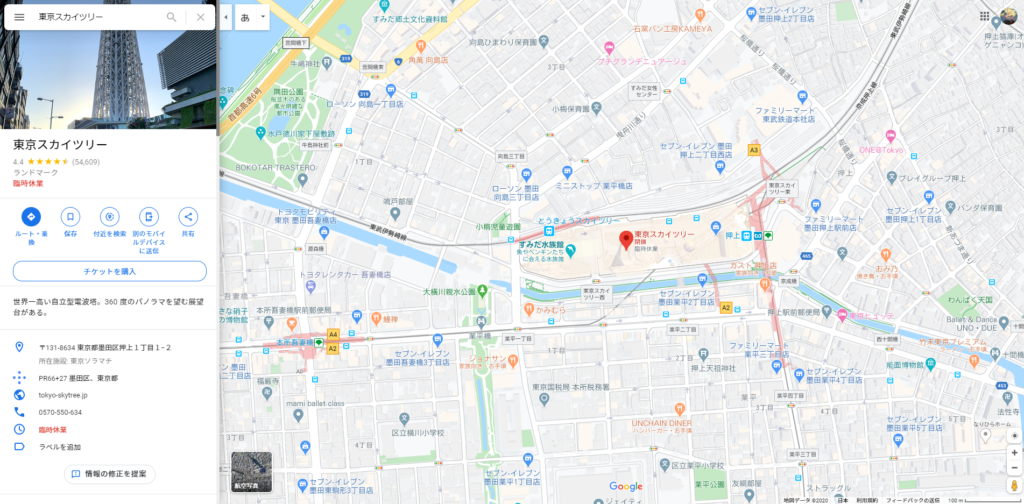
まず、Googleマップを開き、左上にある「Google マップを検索する」に目的地を入力します。今回は東京スカイツリーを目的地にしようと思います。

はい。これで早くも目的地の設定(スポット)は完了です。この記事を書いている時はコロナウイルスの影響で臨時休業になっていますね。早く収まってほしいです。
HTMLとして書き出す
そして最後のステップ、書き出しです。といっても簡単です。
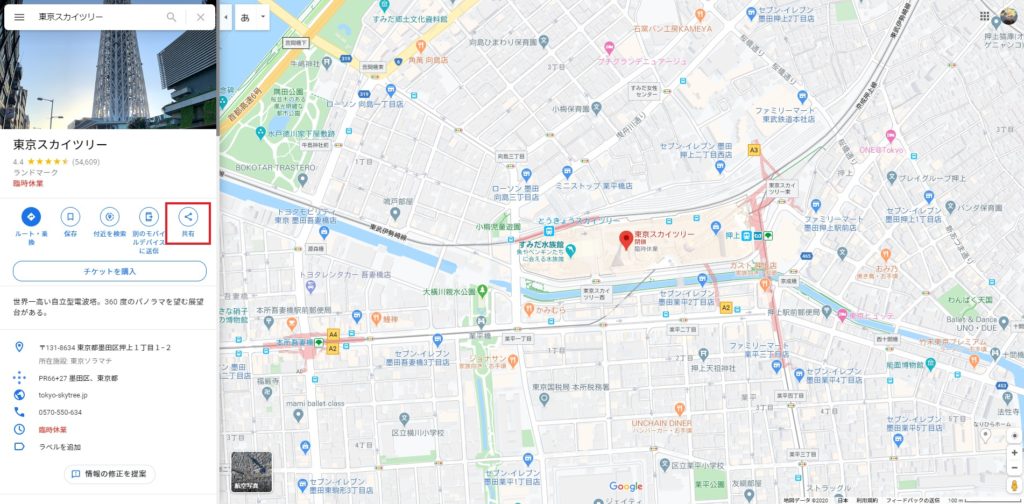
左側のアイコンから「共有」をクリックします。

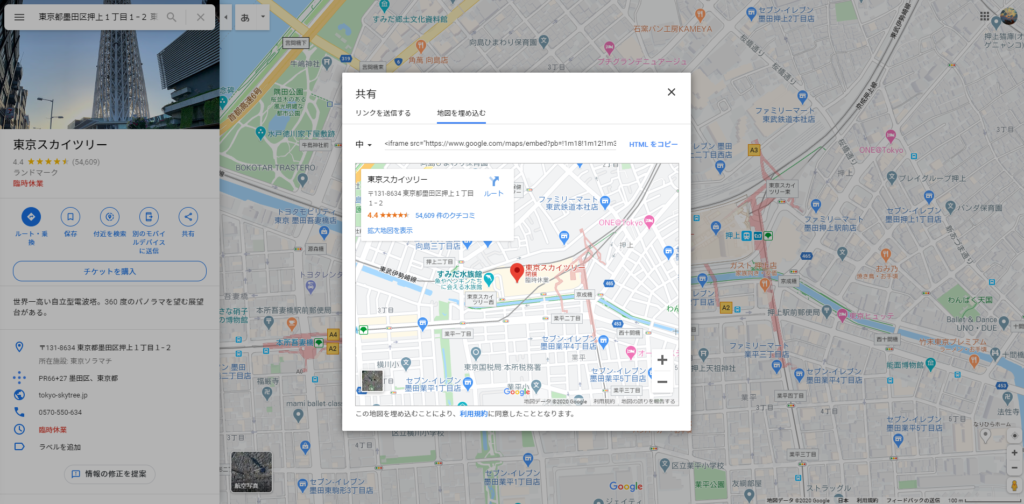
すると、共有ダイアログが出てきますので、「地図を埋め込む」タブを選択します。

あとはサイズを小・中・大・カスタムの4種から選択してHTMLをコピー、サイトの埋め込みたい部分に貼り付けるだけで完了です。
サイズについては、小が400×300px、中が600×450px、大が800×600pxとなっています。実際に貼ってみるとこんな感じです。(このブログでは、最大幅を越えてしまう「大」は少し縮小されています。)
小
中
大
サイトに合わせて選択、もしくはカスタムサイズを設定しましょう。
以上です。昔はもう少し面倒だった記憶があるのですが、今はかなり最適化されており、いとも簡単に貼り付けることが出来るようになりました。
Googleマップへのリンクを書き出す
地図としてではなく、単純にリンクとして埋め込む方法もあります。
先程と同じように共有ダイアログを表示し、今度はタブを変更せず「共有リンク」の右の「リンクをコピー」をクリックしてコピーし、リンクの飛び先として設定するだけです。見て分かるとおり、FacebookやTwitterにも簡単に貼り付けることができます。
こんな感じです。 →東京スカイツリーをGoogleマップで見る
まとめ
Googleマップとして貼り付けることは、ユーザーにとっても使い慣れた地図で場所を確認できるという利点もあるので、是非使っていきましょう。
Google Maps APIを使ってGoogleマップを細かくカスタマイズすることも可能です。アイコンを表示したり、地図をモノクロにしたりと結構自由にカスタム出来ますので、今後記事として紹介したいと思っています。お楽しみに。
最後に、ご利用はGoogle Maps利用規約に反しない範囲で使用しましょう。この記事を読んでサイトに埋め込む程度では、執筆段階では問題ありませんが、この機能をメインとしたサービスや二次販売等は禁止事項となっていますのでご注意を。
用法用量を守って、正しくサイトを彩りましょう。それでは。

