【2020年版】Webデザインの参考になるオススメサイト・Webサービス【超厳選5つ】
Webデザインをこれから専門的に学ぼうという方、もしくはサブスキルとして学習しようと思う方に向けて、現役Webエンジニア8年の僕が超超厳選したギャラリーサイト・Webサービスをご紹介します。
僕はWebエンジニアですが、社内の仕事としてWebデザインやパンフ・ポスターなど紙媒体のデザインも行っており、その際に参考にしています。
Webエンジニアがデザインを学んだほうがいい理由については「【現役Webエンジニア視点】Webエンジニアでもデザインを学ぶべき理由と方法」で解説しています。Webエンジニアの方にとっては一読の価値ありです。
この記事では僕が超厳選した5つだけのギャラリーサイト・Webサービスについて触れています。ギャラリーサイトを紹介する記事などはたくさんありますが、1記事で30サイトも紹介している記事などもあり、正直駆け出しの頃の僕には多すぎて役に立ちませんでした。したがって、今回は5つに絞っています。
また、これから紹介するギャラリーサイト・Webサービスは、あくまでもデザインの中の「見た目の部分」として参考になるものを紹介しており、UI・UXの根本を学べる訳ではありませんので、ご注意ください。
前置きが長くなってしまいましたが、紹介していきたいと思います。
目次
Webサービス

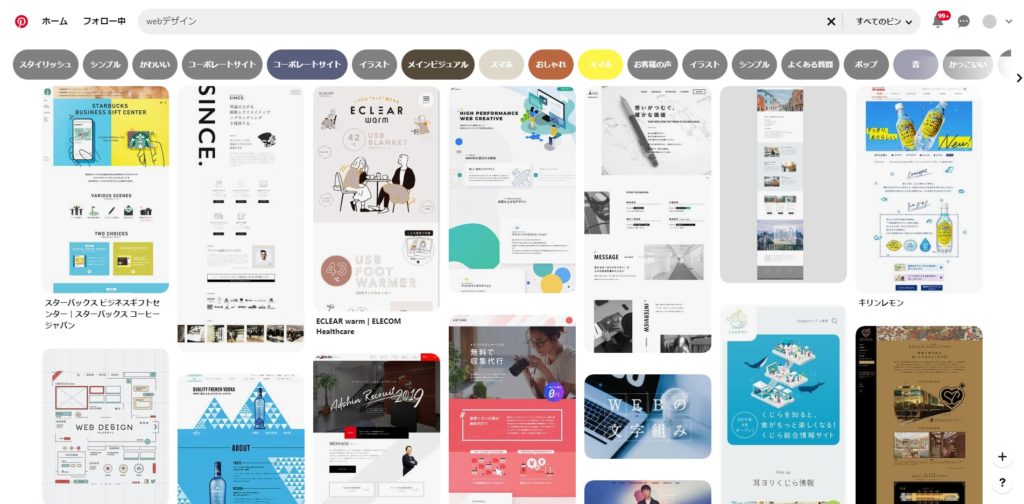
僕が個人的に一番使っているWebサービスです。
とんでもない情報量で、その上一つ一つのクオリティが非常に高いです。また海外サイトと違い日本語でのデザインであるため、いざ再現してみたらダサくなったということもありません。
Webデザインだけでなく紙媒体、イラストなど様々なジャンルのデザインが揃っており、他の媒体のテイストを持ってきてワンポイントを作ったり、オリジナリティを出したりもしやすいです。
さらに、Pinterestのコンセプトでもあるピン機能により、イメージやカテゴリ毎にデザインをまとめて保存しておけるため、日頃から気になったものをストックしておくといざという時に役に立つことも多いです。
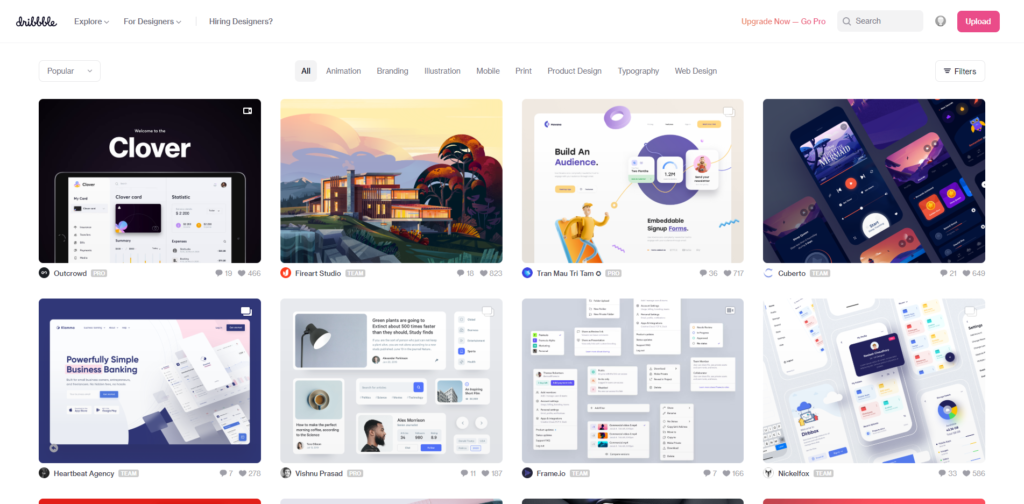
Dribbble

Dribbbleは、ざっくり言うと海外版のPinterestです。
やはり世界のデザインが集まってくるため作品のレベルはかなり高く、クリエイティブ精神をビシビシと刺激してきます。また、こちらもWebデザインだけでなくロゴやアプリデザイン、イラスト、アニメーション動画など幅広く、気に入ったデザインを真似てみるだけでかなりの勉強になります。
個人的には管理ページやWebサービスのデザインが豊富にあることが嬉しく、自社サイト更新のための管理サイトはここのデザインを参考に作りました。本当にオシャレでスマートなデザインが多いです。
ただ注意しないといけないのは、英語圏のデザインであるため日本語に直してそのまま使用するとダサくなりがちで、余白やフォントサイズ等をリデザインする必要があります。
しかし、それを抜きにしてもアカウントを作っておく価値ありです。Pinterestとは少し違い、デザイナー単位でのフォローと、Likeによるまとめ機能があります。
ギャラリーサイト
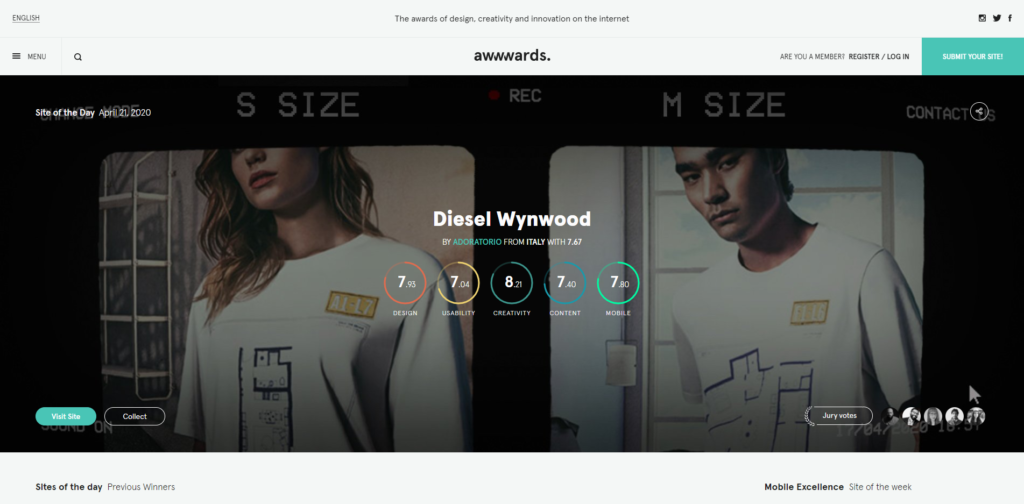
AWWWARDS

ギャラリーサイトの中でもかなりサイトデザインが秀逸なのがAWWWARDSです。海外のサイトで、投票によりサイトの掲載や順位が変動するという珍しいシステムを取り入れています。
その分、掲載されているサイトのクオリティは高く、どれも参考になります。「Site of the Day」という賞により、その日のピックアップサイトが変わる点もユニークですね。
また、このサイト自体のデザインも素晴らしく洗練されており、ヘッダーや検索フォーム、余白や色使いなど様々な面で勉強になることでしょう。
I/O 3000

名前からもう既にオシャレです。国内外のサイトデザインが集まっており、タグや色による絞り込み検索が可能です。
癖のないオーソドックスなサイトが多く掲載されているため、Web初心者の方は気に入ったサイトを模写していくと勉強になるかと思います。
たまに結構面白いレイアウトのサイトが掲載されていたりして良い刺激になるので、定期的に覗いてみるといいでしょう。
RESPONSIVE WEB DESIGN JP

こちらはギャラリーサイトの中でも、レスポンシブ対応をテーマにしたサイトです。一覧画面の時点でPC、タブレット、スマートフォンの表示が見れるため、そこからアイデアを得たり、良さげなものを真似したりと、いろいろ便利に使えます。
今の時代レスポンシブデザインは当たり前ですし、初心者の方はCSSだけでなくデザインレイアウトも難しいと感じることが多いと思いますので、このサイトで引き出しを少しずつ増やしていくのがおすすめです。
また、このサイトはカテゴリーや色だけでなく、使っている技術での絞り込みが出来ます(!)。例えばBootstrapで作られたサイトや、Vue.jsを使って作られたサイト等で絞り込むことが出来るので、自分が今学習している言語でどういったサイトが作られているのかを見てみるのもいい勉強になると思います。
まとめ
Webデザインのスキルを伸ばすには、日頃から良いデザインに触れることが重要です。トレンドのデザインやカラーなどもどんどん移り変わっていくので、現状に満足せず、常に新しいものを追い求める姿勢が大切です。
Webエンジニアの方も、気になったサイトを自分ならどうマークアップするだろう?というのを考えながら見ることで、一つの題材からより多くの学びを得ることが出来ます。
とてもおすすめの方法なので、ぜひ今回紹介したサイトを見て、サイト制作に役立ててください。