【初心者向け】CDNとは?その仕組みと使い方【よく使うおすすめも】

jQueryを使っているとき「CDN」って言葉を耳にするけど、一体どういうものなんだろう?便利らしいけど、デメリットはないのかな?
そんな疑問にお答えします。
こんにちは、はとむぎです。
今回は数年前から主流になっているCDNについて詳しく説明していきます。
CDNとは
CDN(コンテンツデリバリーネットワーク)とは、簡単に言うとjQueryなどの情報を配信してくれる仕組みです(もちろん無料)。これを使えば、わざわざjQueryをダウンロードしてサーバーにアップしなくても、1行書くだけで使う事ができます。今のWeb開発を行う上で助けられることも多いので、ぜひ覚えておきましょう。
Wikipediaではこう説明されています。
コンテンツデリバリネットワーク(英: content delivery network、CDN)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも。
https://ja.wikipedia.org/wiki/コンテンツデリバリネットワーク
CDNのメリット・デメリット
CDNのメリット
- ファイルをダウンロード→アップロードする必要がない
- 1行コードを記述するだけで簡単に仕える
- 読み込みが早い
CDNのデメリット
- ネット環境が必須
- 配信元が配信を停止をすると使えなくなる
結論から言うと、ほぼデメリットはないと言って問題ありません。Web上のサイトはネット環境は前提ですし、配信元も大手が配信していることがほとんどですので、それにより使っていたCDNが使えなくなるということは基本考えなくてもいいと思います。
それに対してメリットは、「簡単」「手間なし」「読み込みが早い」といい事ずくめで、これにより登場以降一気に主流になりました。
基本的な使い方
さて、では実際にはどう使うのかを解説していきます。と言ってもすごく簡単です。
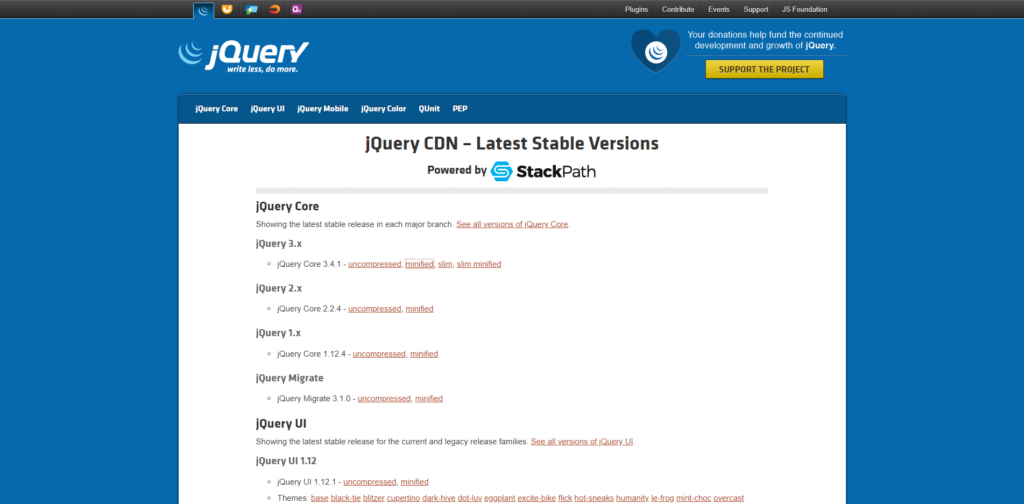
最もポピュラーなCDNのjQueryを例に進めていきましょう。まず「jquery cdn」などで検索すると、公式のCDNページが出てきます。

jQueryには1系、2系、3系とそれぞれありますが、その違いについてはCDNの話とはずれてくるので、割愛します。大事なのはそれぞれの項目に書かれている「uncompressed」「minified」などのリンクです。
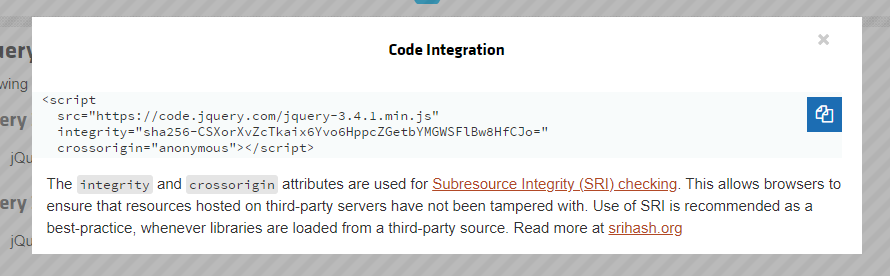
そのリンクをクリックすると、次のようなポップアップが出てきます。これがjQueryを読み込むためのCDNのコードです。ちなみに、minifiedは圧縮された形式なので、こちらの方がファイルサイズが小さくておすすめです。CDNなので、非圧縮のものを使用してもいじれるわけではないのもminifiedを選ぶ理由です。

このコードをコピーしてHTMLに貼り付ければ完了です。少し冗長な説明をしましたが、慣れれば1分かからずにできる程簡単な作業です。
CDNはそれぞれ本家のページから取得できるほか、Google等が様々なCDNを配信していたりしますので、こちらでも良いでしょう。CDNはどこのものを使っても基本違いはありません。
よく使うCDN一覧
さて、ここでは僕がこれまで使ってきた、よく使われるCDNをご紹介します。
よう使うものはテキストエディタのスニペット等に登録しておくと、いざ使う時便利なのでおすすめです。
jQuery
まずは言うまでもなくjQueryですね。
jQuery UI
jQueryにドラッグアンドドロップ機能やカレンダーなど様々なUIを提供するjQuery UIにもCDNがあります。
Moment.js
以前このブログでも紹介した、日付や時間に関する操作を超便利にしてくれるライブラリ「Moment.js」にもCDNがあります。紹介した記事はこちらです。
Moment.jsの使い方【かんたん日付処理】
JavaScriptで大人気の日付処理ライブラリ「Monent.js」 僕も日頃からお世話になっているライブラリです。とても便利なので、備忘録も兼ねて使い方をおさらいしようと思います。
yubinbango
yubinbangoは小林照幸さんという方がGithubで公開しているJavaScriptライブラリです。郵便番号を入力したら住所が自動で入力されるフォームを見たことがありませんか?こちらはその動きをclassを追加するだけの簡単操作で実現した画期的なライブラリです。今や住所を使うフォームには必須と言ってもいい機能だと思います。
…他にもいろいろあったと思いますが、思い出したら追記していこうと思います!
まとめ
というわけで、簡単便利に仕えるCDNについて、少しは分かっていただけたでしょうか。使ってみるうちにその便利さから離れられなくなります 笑
このように、便利なものをいろいろ紹介していけたらと思います。それでは良いJavaScriptライフを!

