実際の動きを見ながらCSSのcubic-bezierをコピペできるWebサービス「Easings」
CSSのみで要素にアニメーションを付けたい場合、「CSS Transition」と「CSS Animation」の2種類の方法があります。
今回ご紹介する「Easings」は「CSS Transition」でアニメーションを付ける際のイージング(動きの加減速)を具体例を見ながら簡単にコピペできるWebサービスです。
Easingsの使い方

使い方はとても簡単です。
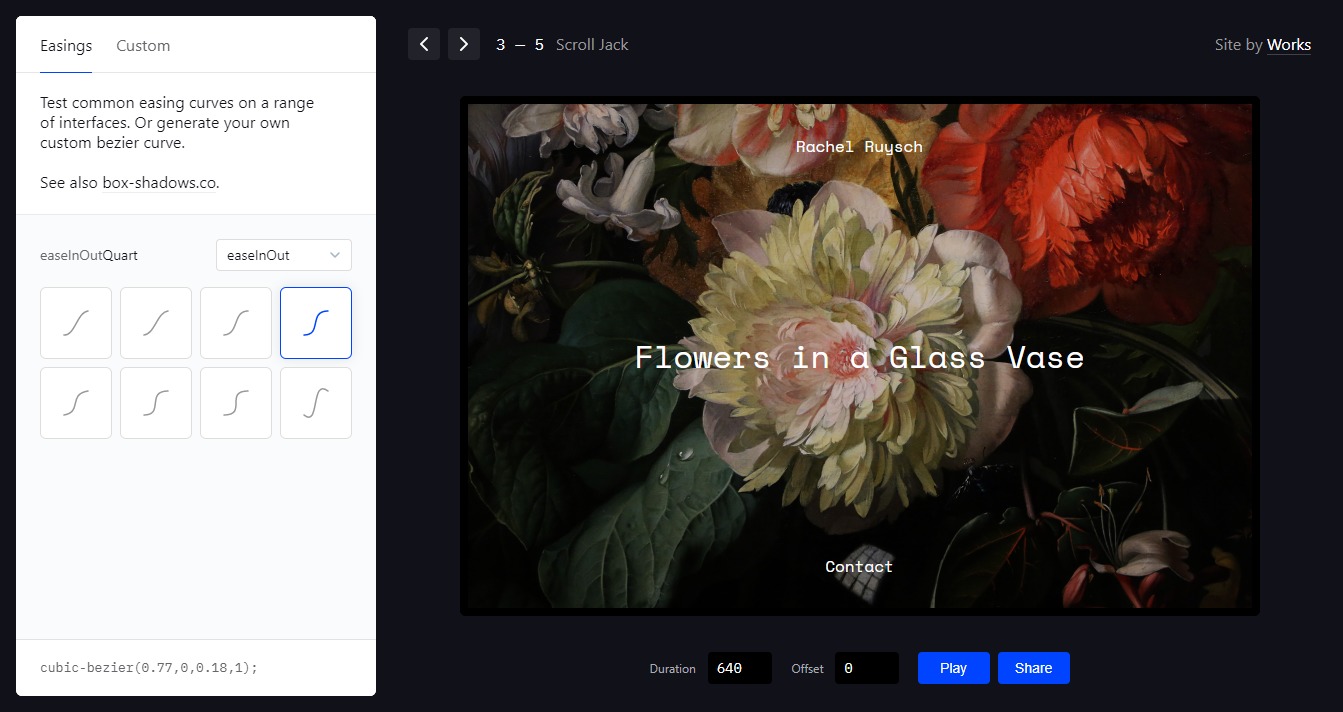
- 左側に表示されている8つのイージングを選ぶ
- 右のサンプルの動きを確認
- 気に入ったら左下の「cubic-bezier( *, *, *, * );」をクリックしてコピー
- 実際のサイトで使用する
これだけです。
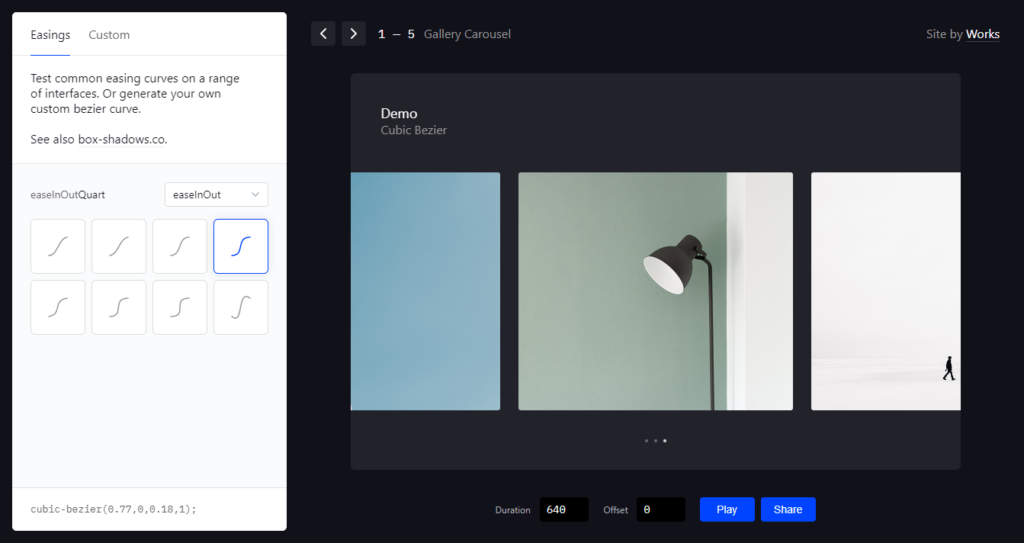
サンプルは5種類用意されており、上部の矢印から変更できます。カルーセル、スライド、モーダル等のサンプルから好きなものを選びましょう。
また、画面中央下の「Duration」「Offset」で全体にかかる時間や最初の待機時間などを設定できますので、実際に想定する動きがある場合は合わせておくとイメージがしやすいかも知れませんね。
イージングのカスタマイズ

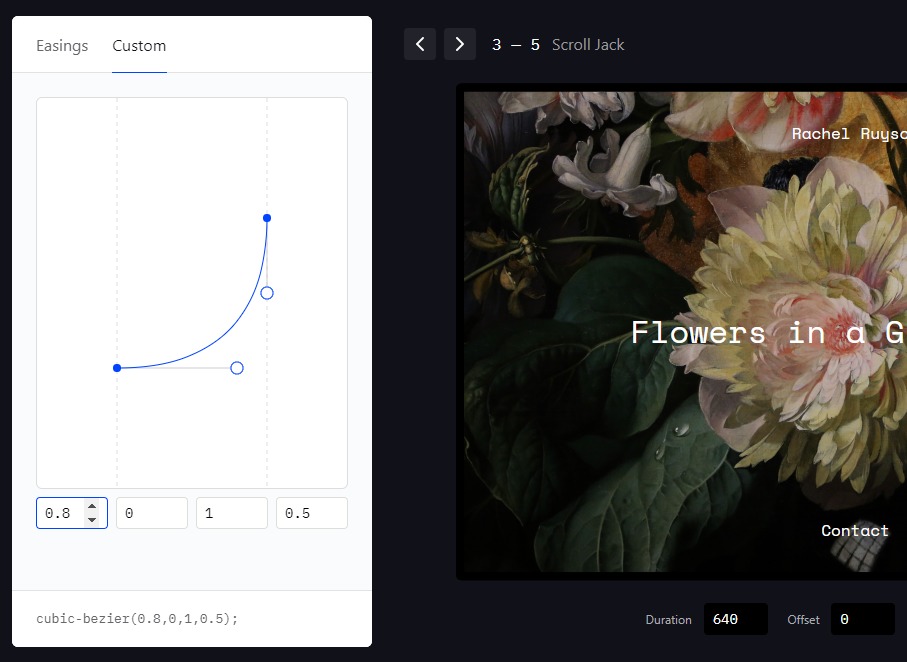
イージングは選ぶだけでなく自分好みにカスタムすることが可能です。左上の「Custom」を選択し、曲線や数値を好きに設定しましょう。
曲線を動かしたときに数値がどう変化するのかも一緒に確認できるのがいいですね。
実際の使い方
好みのイージングが見つかったら実際に使ってみましょう。
冒頭にも書いたとおり「CSS Transition」を使って設定します。例えばボタンの色をマウスオーバーで変更したいときは下記のように書きます。
<button>ボタン</button>button {
padding: 20px 40px;
}
button:hover {
background: #fab;
transition: 1s cubic-bezier(0.86,0,0.07,1);
}ハイライトした部分に今回の「cubic-bezier」を使っています。
上記の例ではショートハンドを使っています。「transition」のショートハンドはこんな感じで書けますので、2つ目に「cubic-bezier」を使っています。
transition: 時間 イージング;シンプルな例ですが、一応CodePenも作成しましたので実際の動きを確認してみてください。
See the Pen simple cubic-bezier by はとむぎ (@hatomugi_s) on CodePen.
まとめ
というわけで「Easings」をご紹介しました。昔はJavaScriptを使わないとできなかったアニメーションがこんなに簡単に出来るようになったのはとても便利ですね。
サイト内のちょっとしたところに動きを取り入れるとリッチな印象にすることが出来ます。その際は全体にかかる時間を短めに設定するとスマートかつユーザー体験を損なわないのでおすすめです。
みなさんも是非便利に使ってみてください。