「Water.css」控えめでオシャレなベース用CSSフレームワーク
こんにちは、はとむぎです。
今回はシンプルなWebサイトの見た目を少しだけ綺麗にするCSSフレームワークをご紹介します。
公式デモページ:https://kognise.github.io/water.css/
公式Github:https://github.com/kognise/water.css
今回のようなテーマを作るようなベースCSSではなく、CSSリセットについて知りたい方は「CSSリセットの必要性と選び方」の記事をご覧ください。
Water.cssのいいところ
まず、Water.cssには以下のような特徴があります。
- class指定不要。スタイルシートを読み込むだけ。
- レスポンシブ完全対応。
- Light、Darkの2つのテーマ。
- CDN対応で読み込みが楽。
- 幅広いブラウザのサポート。
- 2Kbで、超軽量。
コンセプトとしては、「normalize.css」に近い、「ベースとして使えば綺麗な見た目になる」という感じですね。「bootstrap」のような全部入りのCSSフレームワークとは意味合いが変わってきます。
スタイルのデザインに癖が少ないので、新規サイトを作る時にまずこれを読み込んで、その後自分のデザインで上書きしていくというのもありだと思います。
コーディングしている時にいつも思うのは、フォームのデザインです。「input」「select」「radio」「checkbox」それぞれに独自のデザインと動きが必要で、CSSだけでも正直面倒くさかったりします。それをベースとして整えてくれるのはすごく助かりますね。
Water.cssの使い方
導入の仕方は簡単です。CDNに対応しているので読み込むだけです。
CDNについては「【初心者向け】CDNとは?その仕組みと使い方【よく使うおすすめも】」という記事で詳しく解説していますので、CDNが分からないという方は読んでみるといいと思います。
<!-- ダークテーマ -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/dark.min.css">
<!-- ライトテーマ -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css">サイトデザインに合ったほうのテーマを読み込みましょう。
あとは普通にHTMLをマークアップしていくだけです。classの指定はなく、HTMLタグにCSSが適用されるので、適宜上書きしていきましょう。
カスタマイズ
Water.cssはSassで作られています。なので変数の値を変えることで、 色を変えたりすることができます。
下記のように、Water.cssを読み込んだ後に、好きな値を変更すればOKです!
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css/dist/dark.min.css" />
:root {
--background-body: #202b38;
--background: #161f27;
--background-alt: #1a242f;
--selection: #161f27;
--text-main: #dbdbdb;
--text-bright: #fff;
--text-muted: #717880;
--links: #41adff;
--focus: #0096bfab;
--border: #dbdbdb;
--code: #ffbe85;
--animation-duration: 0.1s;
--button-hover: #324759;
--scrollbar-thumb: var(--button-hover);
--scrollbar-thumb-hover: color-mod(var(--scrollbar-thumb) lightness(+8%));
--form-placeholder: #a9a9a9;
--form-text: #fff;
--variable: #d941e2;
--highlight: #efdb43;
--select-arrow: svg-load('./assets/select-arrow.svg', fill: #efefef);
}Water.cssの見た目サンプル
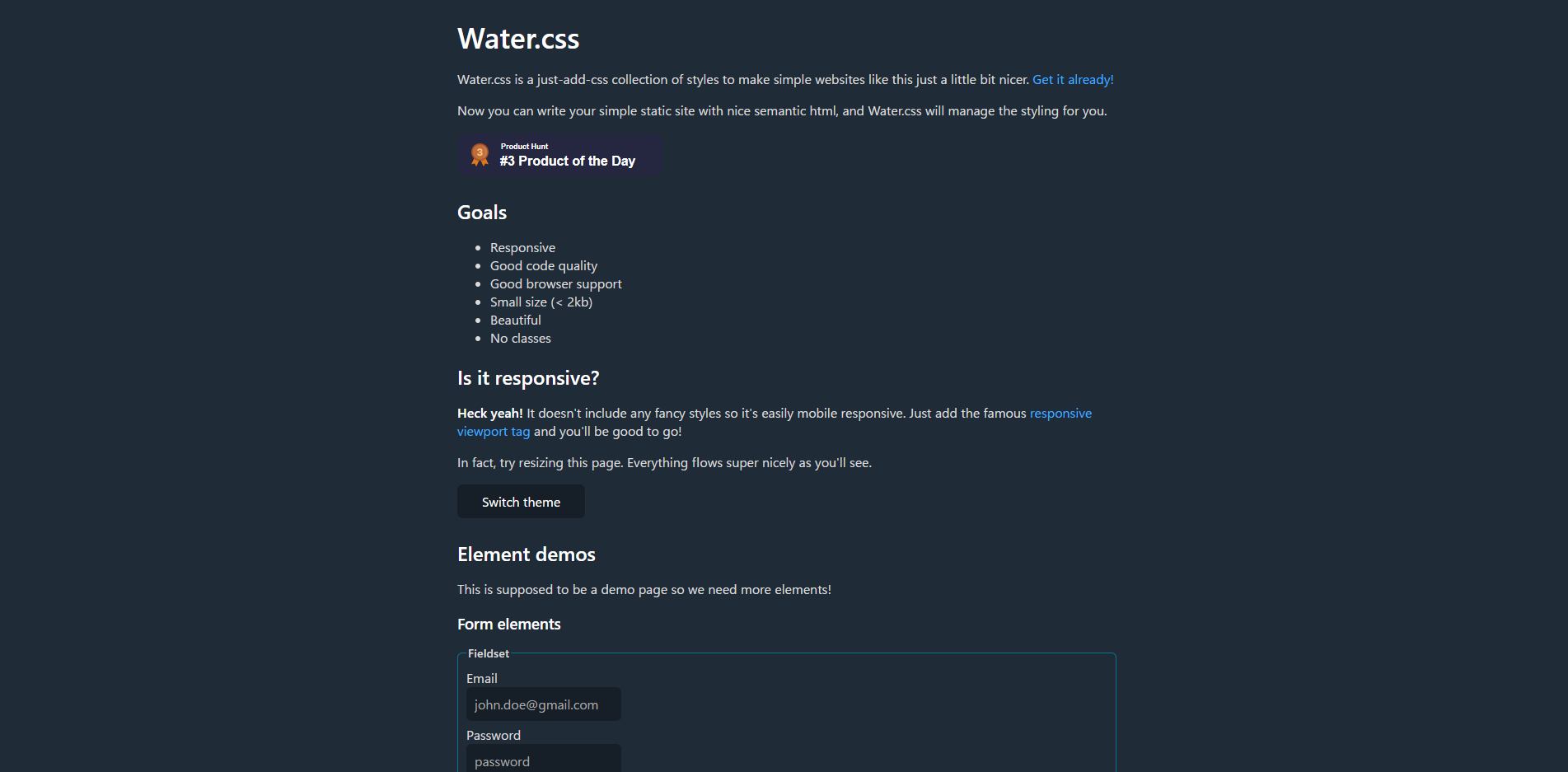
↓フォーム関係その1

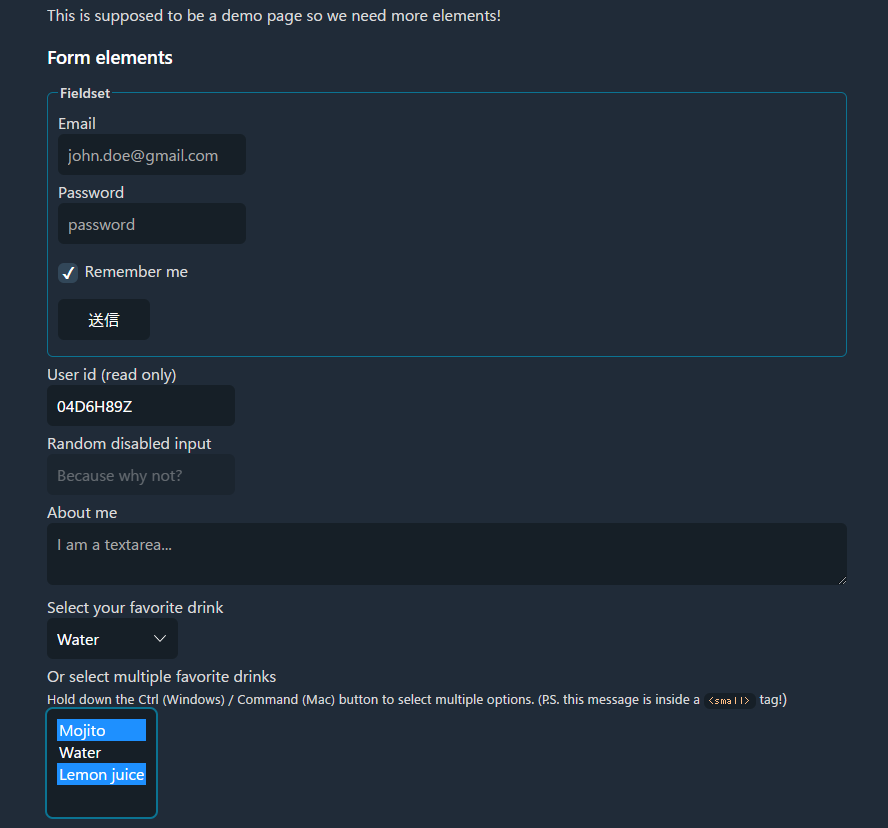
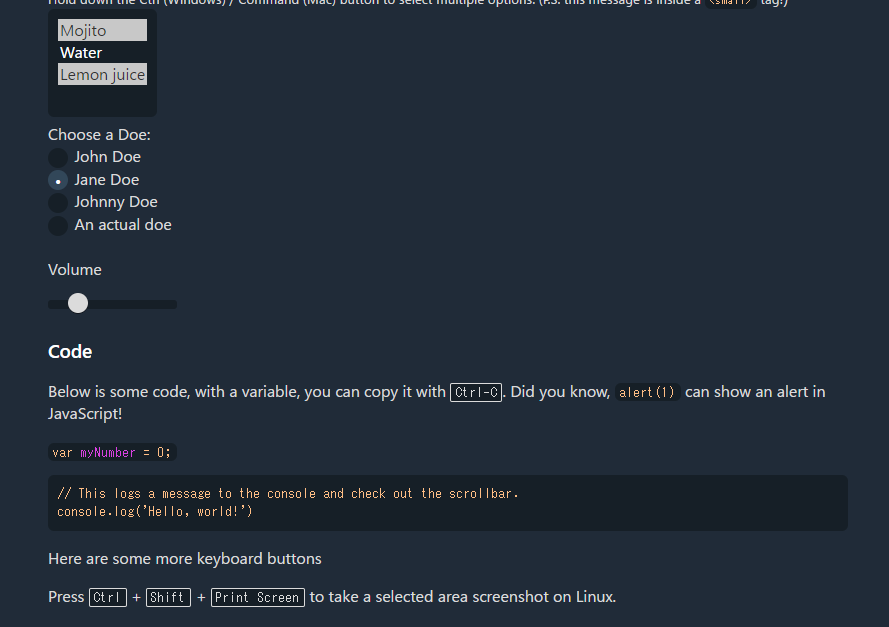
↓フォーム関係その2、コード関係

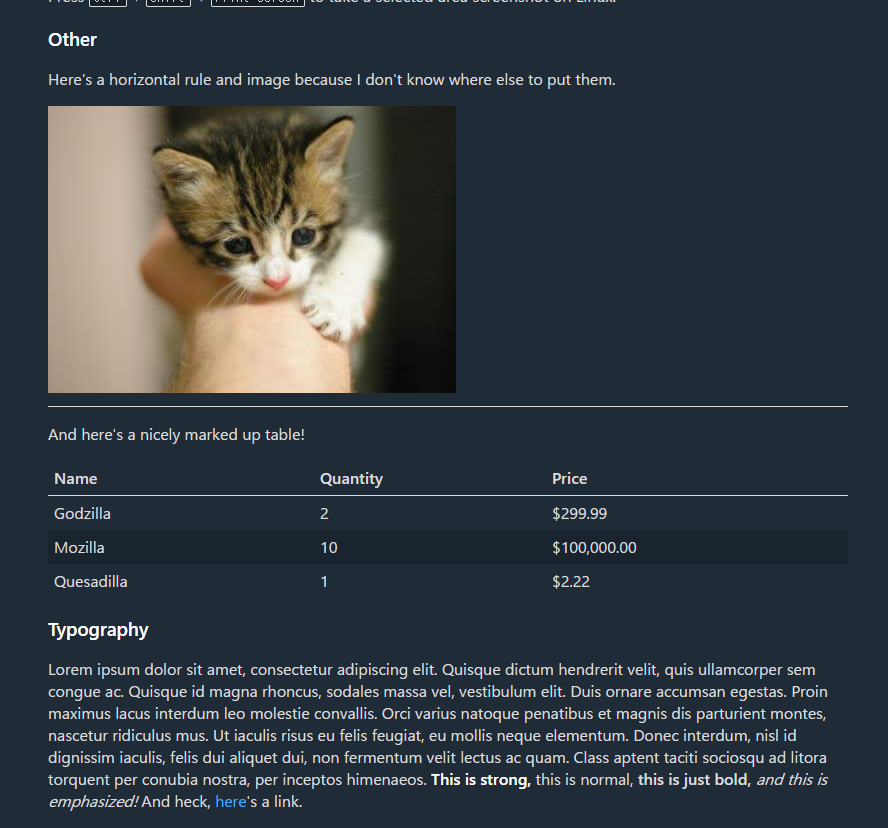
↓画像、テーブル、タイポグラフィ関係その1

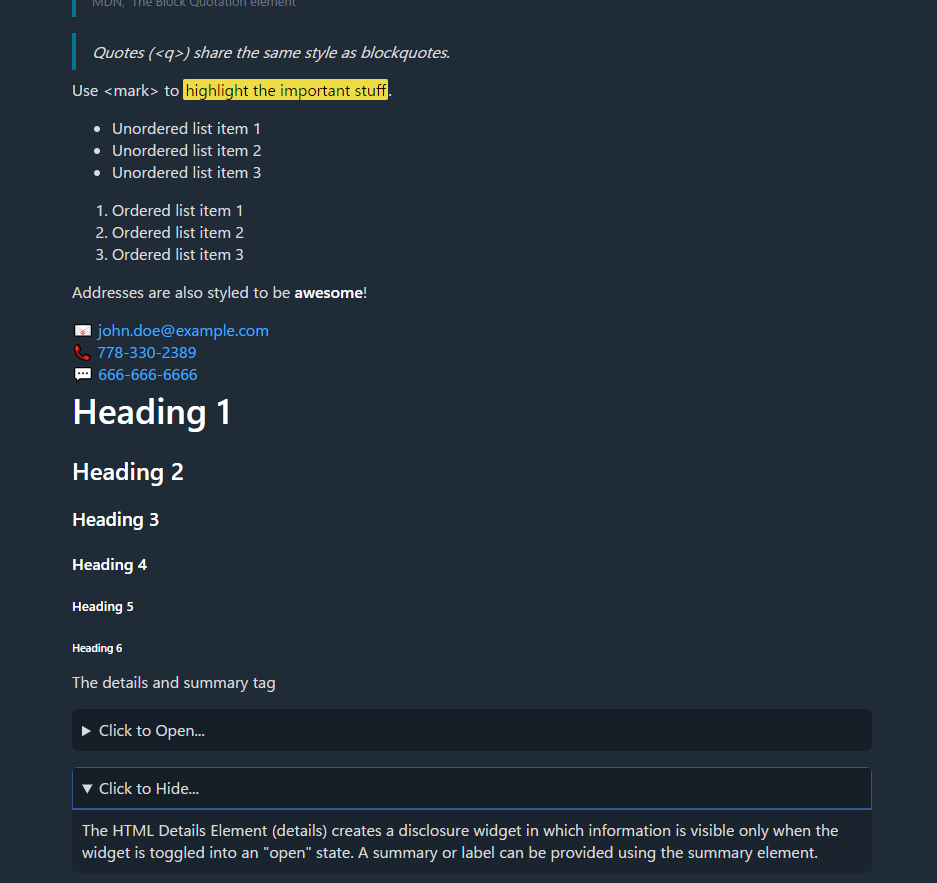
↓タイポグラフィ関係その2

こんな感じです。どれもシンプルで綺麗ですね。
まとめ
「bootstrap」のようなCSSフレームワークも便利ですが、自分でコーディング出来るようになってくると、この「Water.css」のようにベースを作ってくれるもののほうが助かる場合も多いです。
みなさんも機会があれば使ってみてはいかがでしょうか。