「jQuery.validationEngine」で簡単に高機能フォームチェックを実装
こんにちは、はとむぎです。
お問い合わせフォームなど、サイトにフォーム機能を持たせることは珍しくありません。そのフォームの必須項目が入力されているかを判断したり、内容をチェックしたりすることを「バリデートする」と言います。名詞形が「バリデーション」ですね。
IT用語辞典では下記のように説明されています。
バリデーションとは、検証、実証、認可、妥当性確認などの意味を持つ英単語。ITの分野では、対象がその仕様や文法などに照らして適切に記述・構築されているか否かを検証するという意味で用いられることが多い。
バリデーションにはHTML5、JavaScript等で実装するフロントエンド側(POST前)と、PHPやRubyで実装するバックエンド側(POST後)の2種類があります。セキュリティ上、全てのフォームに対して両方でチェックを行うべきとされています。
今回ご紹介する「jQuery.validationEngine」は、jQueryを使っているためフロントエンド側となります。必須項目や電話番号の形式などの基本的な形式チェックが出来るのと、フォームを送信する前にリアルタイムで確認できるのがメリットです。
ほぼ決定版とも呼べる設計で、僕は基本的にフロントエンドのバリデーションを行う時は、現状この「jQuery.validationEngine」を使っています。
この記事では、「jQuery.validationEngine」の使い方や、具体的にどんなバリデーションができるのか等を詳しく解説していきます。と言っても使い方はシンプルなので、JavaScript、jQueryを学習し始めたばかりの方も、是非使ってみてください。
jQuery.validationEngineとは
「jQuery.validationEngine」は、オープンソースで開発されているjQueryプラグインで、「GitHub – jQuery-Validation-Engine」で公開されています。
特徴としては以下のようなものがあります。
- よく使うチェック項目が最初から一通り揃っている
- 元は英語だが、有志により日本語のエラーメッセージも完備
- 新たなチェック項目やエラーメッセージのカスタマイズも簡単
- 何も設定しなくてもリアルタイムでのチェックが可能
- エラーメッセージの表示場所なども設定可能
- エラー時に一番最初の入力フィールドにフォーカスできる
人気のあるjQueryプラグインだけあって、開発側のユーザビリティも考慮されており、非常に使いやすいプラグインとなっています。
なお、このプラグインに限りませんが、XSSやXSRF、SQLインジェクションなどの攻撃に対する対策は別途必要になりますので、その点はご注意ください。
jQuery.validationEngineの実装方法
headタグ内でソースコードを読み込む
このプラグインを使用するには以下のものが必要になります。
- jQuery
- jQuery.validationEngine本体
- jQuery.validationEngineの日本語対応パッチ
- jQuery.validationEngineのデザインCSS
jQueryは手っ取り早くCDNを使って読み込むといいと思います。CDNがわからない方は「【初心者向け】CDNとは?その仕組みと使い方【よく使うおすすめも】」で詳しく解説していますので、ご参照ください。
「jQuery.validationEngine」本体はGitHubの/jsディレクトリにあるjquery.validationEngine.min.jsを使用します。.minが付いているものが圧縮版で容量が小さいので、特に理由がない場合はこちらを使いましょう。またはこちらのリンク先「jquery.validationEngine.min.js」をコピーしてご利用ください。
日本語対応パッチは、本体があるディレクトリの/languages内にあるjquery.validationEngine-ja.jsを使用します。リンク先は「jquery.validationEngine-ja.js」です。
デザインCSSは初期ディレクトリに戻り、/cssディレクトリ内の「validationEngine.jquery.css」を使用します。リンク先は「validationEngine.jquery.css」です。
それぞれ読み込むと、以下のような感じになります。日本語化パッチを本体より先に読み込む必要がある点だけ、ご注意ください。
<!-- CSS(/cssフォルダ内にある想定です) -->
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"/>
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" type="text/
javascript"></script>
<!-- jquery.validationEngine(/jsフォルダ内にある想定です) -->
<script src="js/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>jquery.validationEngineを有効化する
読み込みが完了したら、フォームにvalidationEngineを適用します。formタグにidを設定し、そこに.validationEngine()のメソッドを実行させれば完了です。
<script>
$(function(){
$("#form").validationEngine();
});
</script>また、この時に全体的な設定を行うことも出来ます。設定しておくと便利なものもあるので、配布ページ内のOption内を一度確認しておくといいでしょう。
<script>
$(function(){
$("#form").validationEngine( 'attach', { // オプションを使用する際には'attach'が必要
promptPosition: "topLeft", // エラーメッセージの表示位置
focusFirstField: false, // エラー時に一番最初の入力フィールドにフォーカスさせるかどうか。デフォルトはtrue
scroll: false, // エラー時に一番最初の入力フィールドまでスクロールさせるかどうか。デフォルトはtrue
});
});
</script>バリデーションを行う要素にclassを設定する
各inputやselect等にclassを設定することで、その内容のバリデーションを行うように出来ます。
<input type="text" name="phone" class="validate[required,custom[phone]">後でまた解説しますが、class内のvalidate[required,custom[phone]でバリデーション項目を指定しています。requiredが必須項目、custom[phone]が電話番号の形式かどうかのチェックです。
バリデーションの項目はカンマ区切りで複数設定することができ、全てを満たすことでチェックを通過出来ます。上記の例であれば、必須項目なので何かしら値が入力されており、かつ電話番号の形式になっている必要があるということです。
これで、事前の準備は完了です。
自動バリデーションと送信時のバリデーション
「jquery.validationEngine」は、初期設定でリアルタイムバリデーションがtrueになっています。なので、入力フィールドからフォーカスが外れた時点で、エラーがある場合はメッセージが表示されます。
また、送信ボタンを押した時にもフォーム全体にバリデーションが行われます。その際、一つでもエラーがあった場合は自動的にフォーム送信をキャンセルしてくれますので、わざわざ自分でキャンセル処理を書く必要はありません。
このように、「jquery.validationEngine」はデフォルトでとても使いやすい設計になっているため、初心者でもユーザビリティの高いフォームを作ることが出来ます。
よく使うバリデーション項目
ここでは、「jquery.validationEngine」にデフォルトで設定されている、よく使うであろうバリデーション項目を紹介していきます。
必須項目(required)
最もオーソドックスなバリデーションの項目でしょう。先程も少し説明しましたが、下記のように記述します。
<input type="text" name="name" class="validate[required]">必須項目:グループ内の少なくとも1つ(groupRequired)
同じグループ名を付けたフィールド内の少なくとも1つを入力しないとエラーになります。この指定はテキストボックスなどに使用し、チェックボックスやラジオボタンには使用しないので注意してください。
<!-- どれか一つを選択 -->
<input type="text" name="creditcard" class="validate[groupRequired[payments]]"/>
<input type="text" name="paypal" class="validate[groupRequired[payments]]"/>チェックボックスやラジオボタンには同じname属性を付与した上で、「required」を設定すればOKです。
<!-- どれか一つを選択 -->
<input type="radio" name="payments" class="validate[required]" value="クレジットカード">
<input type="radio" name="payments" class="validate[required]" value="PayPal">選択とテキスト入力欄の関連付け(condRequired)
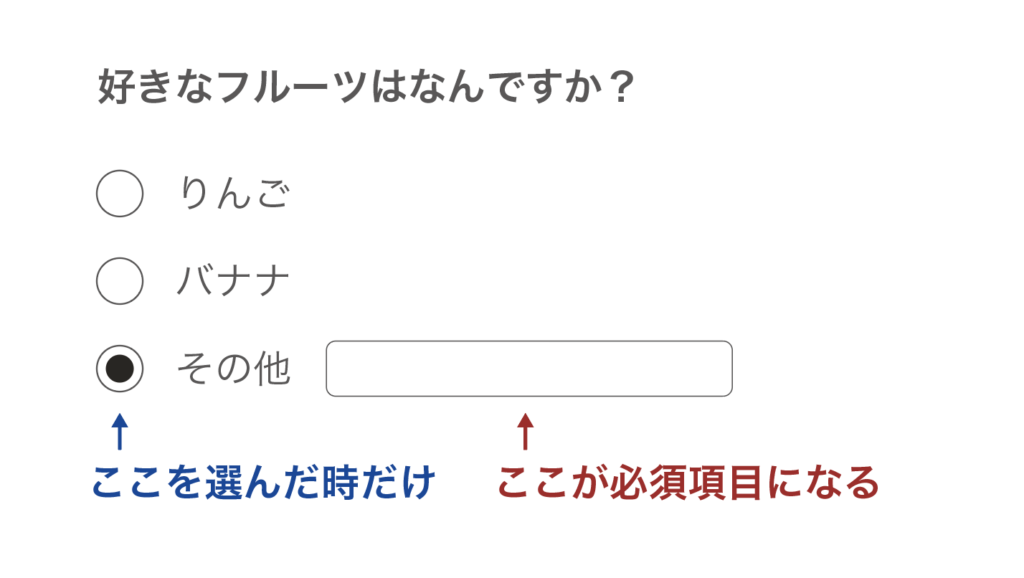
下記の画像のように、特定の選択肢を選んでいるときだけ、別の入力フォームを必須項目にするときに使用するバリデーション項目です。

実装はこんな感じです。condRequiredの中に元となる選択肢のidが入ります。
<!-- その他を選んだ時だけ必須項目に -->
<label>
<input type="radio" name="fruit">りんご
</label>
<label>
<input type="radio" name="fruit">バナナ
</label>
<label>
<input type="radio" name="fruit" id="fruit-other">その他
</label>
<input name="fruit_text" class="validate[condRequired[fruit-other]]">最小/最大文字数(minSize/maxSize)
パスワードや名前など、使用することも多いバリデーション項目です。
<!-- 8文字以上 -->
<input type="text" class="validate[minSize[8]]">
<!-- 20文字以内 -->
<input type="text" class="validate[maxSize[20]]">最小値/最大値(min/max)
数字の最小値、最大値を指定出来ます。
<!-- 1以上 -->
<input type="number" class="validate[min[1]]">
<!-- 100以内 -->
<input type="number" class="validate[max[100]]">別のフィールドと内容が一致しているか(equals)
パスワードの確認などでよく使われます。パスワード以外でも、メールアドレスの入力ミスを防いだりも出来ます。
<input type="password" name="password" class="validate[required]" id="pw">
<!-- idが「pw」のフィールドと値が一致しているか -->
<input type="password" class="validate[required,equals[pw]]">電話番号の形式になっているか(custom[phone])
見出しそのままの内容です。電話番号の形式になっているかを判定します。
<input type="text" name="phone" class="validate[custom[phone]]">メールアドレスの形式になっているか(custom[email])
同じく、メールアドレスの形式になっているかを判定します。
<input type="text" name="email" class="validate[custom[email]]">ただ、メールアドレスの判定は非常に難しいとされており、実際には使えるメールアドレスでもエラーと判定される場合もあります。僕のとあるアドレスもエラー判定されることがたまにあります。
少し高度になりますが、実際にメールを送って認証するなどの手法を使う手もあります。参考:「ユーザー登録時のメール認証機能の実装方法」
URLの形式になっているか(custom[url])
同じく、URLの形式になっているかを判定します。
<input type="text" name="url" class="validate[custom[url]]">ということで、よく使うバリデーションの項目を紹介しました。他にもたくさん登録されており、「jquery.validationEngine-ja.js」の中にエラーメッセージとともに書かれています。
また、既に書いたとおり、チェック内容やエラーメッセージは追加・変更が出来ます。これも「jquery.validationEngine-ja.js」に追加・変更を加えることで実現できますので、独自のルールを作りたい方は試してみてください。
まとめ
このプラグインは本当によく出来ており非常に使いやすいため、一度試してみる価値はあると思います。みなさんもこの「jquery.validationEngine」で簡単に高機能なフォームバリデーションを実装してみてはいかがでしょうか。

