「sakura」落ち着いた色合いが特徴のベース用CSSフレームワーク
こんにちは、はとむぎです。
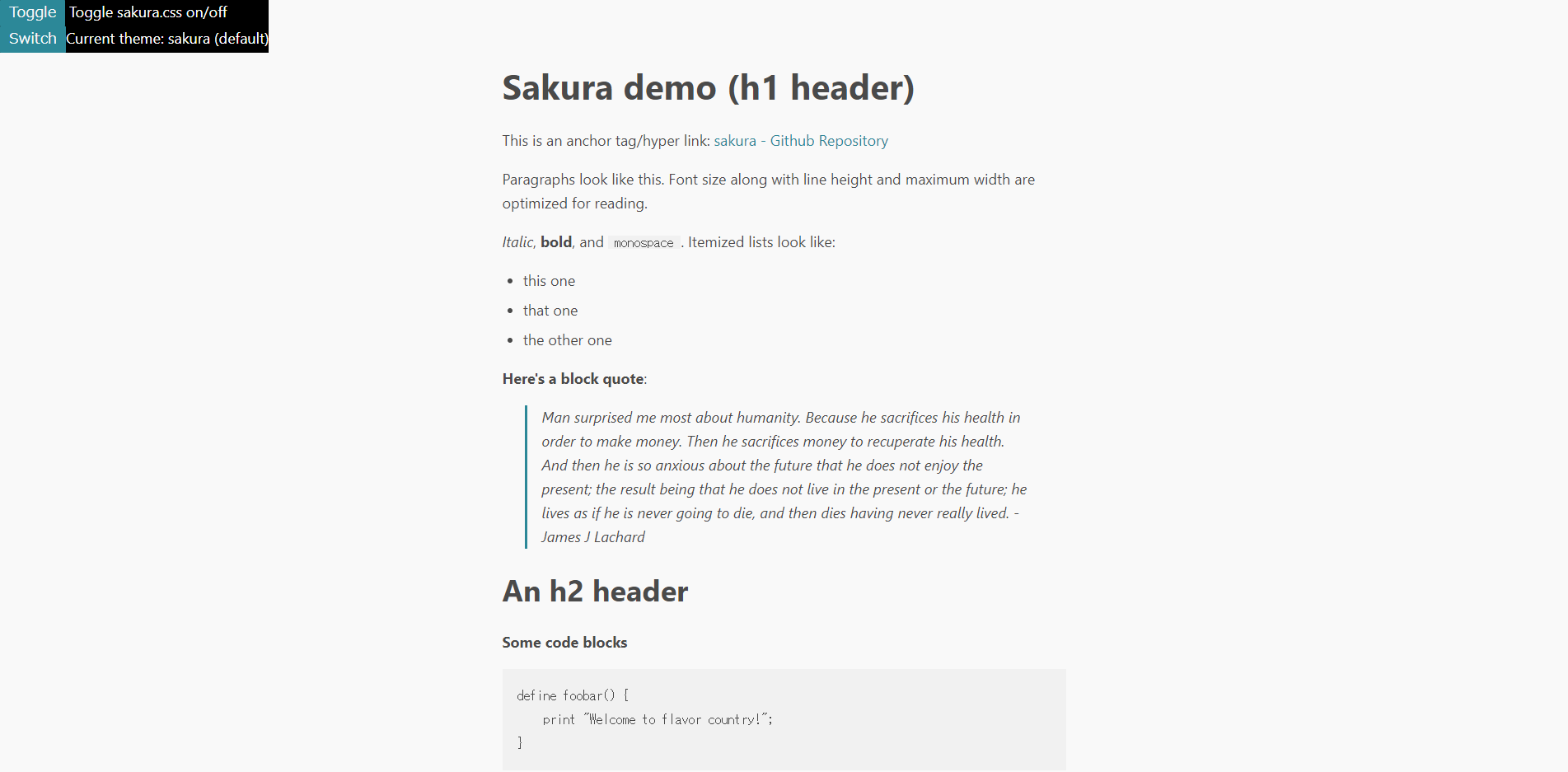
今回は、落ち着いた色合いが特徴のベース用CSSフレームワーク「sakura」をご紹介します。
公式デモページ:https://oxal.org/projects/sakura/demo/
公式Github:https://github.com/oxalorg/sakura
今回のようなテーマを作るようなベースCSSではなく、CSSリセットについて知りたい方は「CSSリセットの必要性と選び方」の記事をご覧ください。
sakuraのいいところ
まず、sakuraには以下のような特徴があります。
- class指定不要。スタイルシートを読み込むだけ。
- CDN対応で読み込みが楽。
- ブックマークレットで、1クリックで他のページをsakuraスタイルに変更可能
「sakura」はクラスなしCSSフレームワークの一つで、読み込むことでページのベースを綺麗に統一できるというものです。
個人的にとても好きなデザインで、落ち着いた色合いと低いジャンプ率が特徴です。何かを発信するサイトより、日記のようなサイトに向いているかも知れません。
見出し、テーブル、フォームなど、一通りのスタイルが設定されています。画像に対して言及されていることからも、ブログでの使用を意図していると思われます。
ボタンにもスタイルが適用されていますが、少し目立たないようなデザインになっているため、別途自分好みのデザインで上書きするほうが良いかも知れません。
sakuraの使い方
導入の仕方は簡単で、CDNに対応しているので読み込むだけです。
CDNについては「【初心者向け】CDNとは?その仕組みと使い方【よく使うおすすめも】」という記事で詳しく解説していますので、CDNが分からないという方は読んでみるといいと思います。
<!-- sakura CDN -->
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">読み込んだ後は普通にHTMLをマークアップしていくだけです。classの指定はなく、HTMLタグにCSSが適用されるので、適宜上書きしていきましょう。
ブックマークレットの使い方
ブックマークレットとしてブラウザのブックマークバー等に登録しておくと、別のサイトをsakuraのデザインに変更することも出来ます。
方法は簡単で、sakuraブックマークレットのページにアクセスした後、「sakura.css bookmarklet」と書かれたボタンをブックマークバーにドラッグ&ドロップするだけです。
あとは別のサイト(例えばこのブログ)を見ているときに、ブックマークバーにある「sakura.css bookmarklet」をクリックすれば、ページがsakuraのスタイルになります。
このブログ(hatoblog)はデザインやUIに色んな設定をしているので正直例として向いていませんが、例えば昔に作られたページでデザインが見づらいものがあったときに使うと便利です。
まとめ
今回はクラスなしCSSフレームワーク「sakura」を紹介しました。
新しいページを作る際、想定しているイメージが近いときなどに使うと、ベースも統一され時短にもなりますのでメリットは多いと思います。また、ブックマークレットがあるのは珍しくもあり、便利ですね。
こういったCSSフレームワークなどはどこかにストックしておいて、いざというときに使えるようにしておくといいと思います。